壁纸好不好看舒不舒服,大多是由构图和色彩决定的。当然你要是说美女小姐姐壁纸,那管啥构图色彩,长得好看就完了。
而色彩中的色值,有RGB、HEX、HSL三种表示方式。其中RGB一般是设计师用,HSL一般是摄影师用,而十六进制的HEX即是有程序员用。
都知道立更君是个爱折腾的人,一个不务正业的渣渣设计师。所以我去了解了一下程序员的HEX,发现有点意思。
以下是了解到的资料:
10进位原理
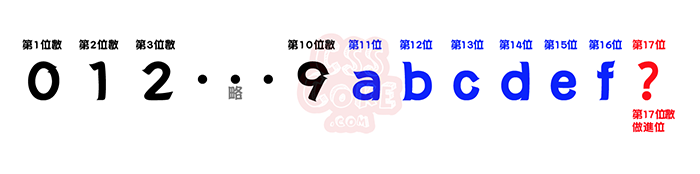
第一个问题就是16进位是啥?一般我们常见的进位方式是10进位,也就是说一个「数」(念ㄕㄨˋ)只要超过第十位数之后就进位,如果还是无法理解的话,让我们看下面这张图的解释。
16进位原理
由上图可以看到一段数字的第十一位数就进位了,这也是我们最常用到的计算方式,而16进位的概念也是相同的,只是16进位中的第11位数字开始由于没办法写成「11」(2位数就是进位了,所以不能这样写啊),所以在第11位数开始采用abcdef这些英文字母来当作数字使用,所以完整的16进位大概就像下图所示,第16位数的代表字母是「f」,超过第16位数之后就进位了。
16进位色彩表示方式
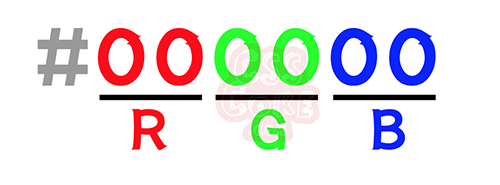
第二个问题则是这16进位码的色彩标示怎么标示的?基本上HTML & CSS中的16进位码色彩标示共分成三组数字,每两码就表示一个色彩,如下图所示
从图片中可见到16进位码中6码数字的前两码代表的是RGB色彩中的R色,而中间的两码数字代表的是G色,后两码则是B色,如果我们把16进位码当作是发光的强度来看,#000000就表示RGB三个颜色都没有发光,那么没有发光就你看到的就是黑色啰,又如果我们希望呈现红色的话,我们就把R色光开到最大,像这样#FF0000就会看到红色的色彩了。再来做个练习,如果我们想要黄色,那就是把红色光跟绿色光混合起来,所以我们就把红色光跟绿色光像这样开到最大#FFFF00,你就能够看到黄色啰。
16进位调整亮度技巧
以上这样的做法最多只用到两个颜色,且用到的是原色居多或许还没有太大问题,现在我们进一步的来玩一下16进位色彩,我们可以知道色光是属加法混色,是越加越亮的,所以我们如果想要一个鹅黄色,我们可以先把黄色加出来之后再混进一点蓝色,当作是HSL色彩中的亮度调整用,当蓝色光线加进来之后就变亮了,而你也会看到鹅黄色出现了,所以我们的原始码大概会长这样#ffffcc。
十六进制中,用A来表示10,B表示11,C表示12,D表示13,E表示14,F表示15,因此有 0~F 共16个数字,基数为16,加法运算时逢16进1,减法运算时借1当16。例如,数字 0、1、6、9、A、D、F、419、EA32、80A3、BC00 都是有效的十六进制。
是不是觉得有点长有点懵逼。
立更君小结一下:
在HEX中的9用9表示即可,10是用字母A表示,15用F表示,那————
1A就是16x1+10=26
2A就是16x2+10=42
FF就是16x15+15=255
所以呢,RGB中的(26,42,255)就是HEX中的#1A2AFF
没了,完结撒花❀❀❀
本博客为数不多的原创,如转载请注明出处。






想问一下还有什么免费图床,除了SM.MS